m (moved FedoraCommunity/UI Guidelines to Fedora Community/UI Guidelines: wiki standards) |
|||
| (7 intermediate revisions by 2 users not shown) | |||
| Line 5: | Line 5: | ||
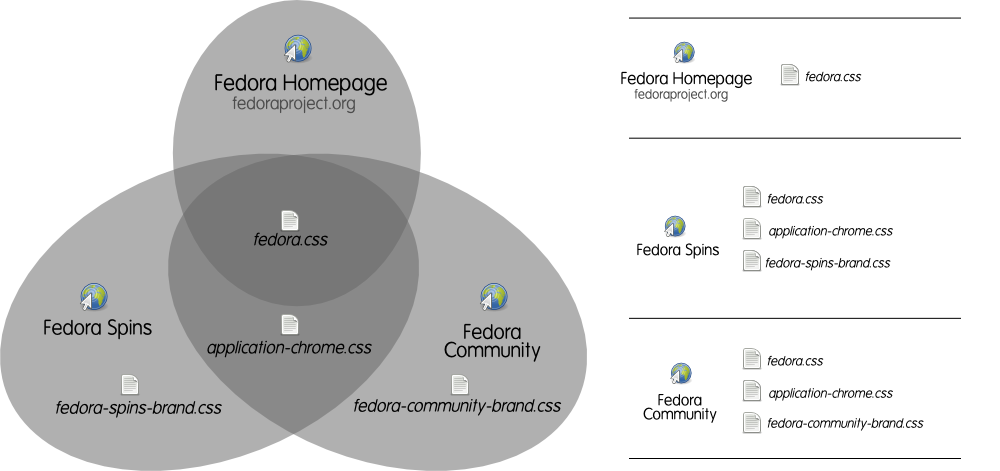
[[Image:fedoracommunity_fedora-css-hierarchy.png]] | [[Image:fedoracommunity_fedora-css-hierarchy.png]] | ||
[[:Image:fedoracommunity_fedora-css-hierarchy.svg | SVG source for this diagram]] | |||
In the diagram above, you can see that all three web sites, fedoraproject.org, Fedora Community, and Fedora Spins share the common Fedora web template defined by the fedora.css stylesheet: | In the diagram above, you can see that all three web sites, fedoraproject.org, Fedora Community, and Fedora Spins share the common Fedora web template defined by the fedora.css stylesheet: | ||
| Line 16: | Line 18: | ||
== The Fedora Web Template == | == The Fedora Web Template == | ||
How do you use the common Fedora web template defined by fedora.css? What do you get from it? Quite a few things, actually. Let's take a look at the general page layout the fedora.css stylesheet is expecting from your HTML: | |||
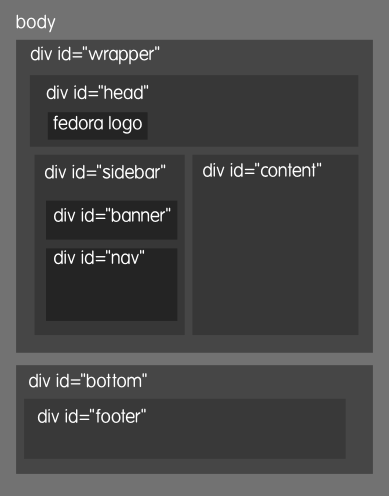
[[Image:fedora-css_page-layout_diagram.png]] | [[Image:fedora-css_page-layout_diagram.png]] | ||
[[Image:fedora-css_page-layout_diagram.svg|Download the SVG for this diagram]] | [[:Image:fedora-css_page-layout_diagram.svg|Download the SVG for this diagram]] | ||
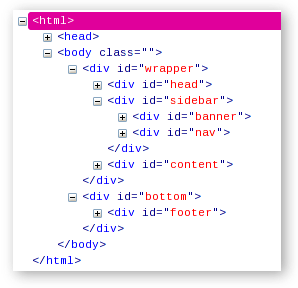
Here's how this hierarchy looks in Firebug, for those of you who prefer tree diagrams: | |||
[[Image:fedora-css_page-layout_diagram_firebugtree.png]] | |||
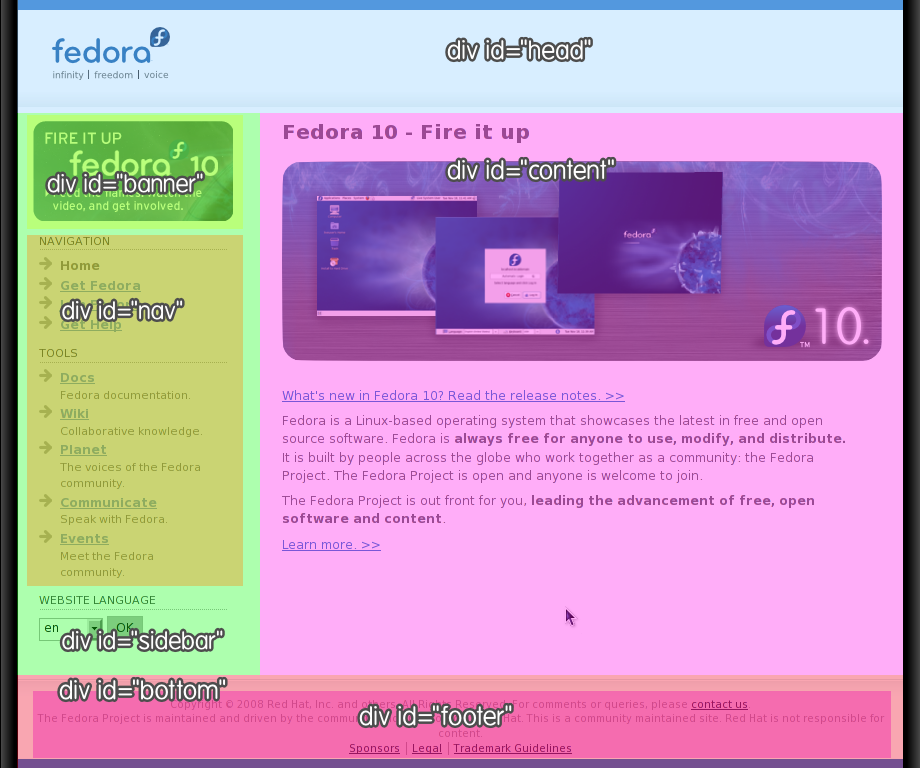
So how does this map to the actual page's appearance? Take a look at this sectioned-off screenshot of fedoraproject.org: | |||
[[Image:fedora-css_page-layout_diagram_screenshot-overlay.png]] | |||
[[:Image:fedora-css_page-layout_diagram_screenshot-overlay.svg|Download the SVG for this diagram]] | |||
* [[Media:myfedora-icons.tar.gz | My Fedora UI icons (tar.gz)]] | * [[Media:myfedora-icons.tar.gz | My Fedora UI icons (tar.gz)]] | ||
Latest revision as of 14:10, 20 July 2009
Getting Started: The Stylesheets You Need, How They Work, and How to Use Them
The Fedora project's various web sites and web applications share, in at least some part, the very same stylesheets, icons, and other images in order to ensure a more consistent branding across fedoraproject.org, as well as to reduce the amount of redundant work our web developers need to do in order to put a site or application together.
In the diagram above, you can see that all three web sites, fedoraproject.org, Fedora Community, and Fedora Spins share the common Fedora web template defined by the fedora.css stylesheet:
- Screenshots of Sites Using the common Fedora CSS Template
-
Fedora Community
-
fedoraproject.org Homepage
-
Fedora Wiki
The Fedora Web Template
How do you use the common Fedora web template defined by fedora.css? What do you get from it? Quite a few things, actually. Let's take a look at the general page layout the fedora.css stylesheet is expecting from your HTML:
Download the SVG for this diagram
Here's how this hierarchy looks in Firebug, for those of you who prefer tree diagrams:
So how does this map to the actual page's appearance? Take a look at this sectioned-off screenshot of fedoraproject.org:
Download the SVG for this diagram