No edit summary |
m (Removed my e-mail address) |
||
| (7 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
= Creating a new hackergotchi ribbon = | = Creating a new hackergotchi ribbon = | ||
This is a small tutorial explaining how to create your own hackergotchi ribbon | This is a small tutorial explaining how to create your own hackergotchi ribbon. They're meant to be used on the Planet, to show your participation in a certain event (for instance, you're a student in the Google Summer of Code, or you're going to FUDcon this year...). | ||
It's meant to be very easy to follow, even if you've never touched Inkscape before. If you need help or want someone to create it for you, don't hesitate to ask around at #fedora-design. | It's meant to be very easy to follow, even if you've never touched Inkscape before. If you need help or want someone to create it for you, don't hesitate to ask around at '''#fedora-design'''. | ||
== Examples == | == Examples == | ||
If you want to create a ribbon for a certain event, check first if it isn't already listed here. If you've created a new one, please let | If you want to create a ribbon for a certain event, check first if it isn't already listed here. If you've created a new one, please let the Design Team know and we'll add it to the collection! | ||
[[File:HackergotchiRibbonGSoC.svg]] | |||
[[File:HackergotchiRibbonFUDCon.svg]] | |||
[[File:HackergotchiRibbonFSC2010.svg]] | |||
(The text may look odd on the wiki because the font is missing.) | |||
== Setup == | == Setup == | ||
First, download the [Media:HackergotchiRibbon.svg hackergotchi ribbon | First, download the exampe [[Media:HackergotchiRibbon.svg]] or use one of the examples above. Be sure to install the MgOpen Modata font! Use '''yum install mgopen-modata-fonts''' or download it [http://www.zvr.gr/typo/mgopen/index from their website]. | ||
This tutorial will use '''Inkscape 0.47''' to edit the SVG file and '''GIMP 2.6.8''' to create the PNG image. Install them from the repositories or download it from the [http://inkscape.org/ Inkscape website] and [http://www.gimp.org/ GIMP website]. | |||
== Using your own picture == | |||
Simply go to '''File''' -> '''Import''' or press '''Ctrl+I''' to import your own hackergotchi and place it somewhere above the ribbon. The size surrounded by the black borders is '''130px by 130px''' and we try not to go above this size for hackergotchis. | |||
Hold '''Ctrl''' while resizing your picture to keep the same proportions. | |||
== Editing the text == | == Editing the text == | ||
| Line 42: | Line 49: | ||
* Adjust the color wheel on the '''Fill and Stroke''' panel to your liking. | * Adjust the color wheel on the '''Fill and Stroke''' panel to your liking. | ||
** If you want to use one of the official Fedora colors, select the background image and use the eyedropper tool on the left side to select one of the colors left to the canvas. | ** If you want to use one of the official Fedora colors, select the background image and use the eyedropper tool on the left side to select one of the colors left to the canvas. | ||
== Exporting your image == | |||
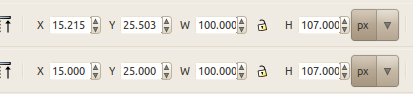
Before we export, we should make sure the hackergotchi is pixel-aligned, otherwise it will look blurry. Check this by selecting your hackergotchi and checking the X and Y values in the toolbar. If there are not rounded to full pixels, make sure they are before you save it: | |||
[[File:HackergotchiScreen4.png]] | |||
Now, save it. Close Inkscape and use GIMP to open it again. It will ask for some settings when you first open it, but the defaults should be fine. Once it's opened in GIMP, go to '''File -> Save As'''. In the next window, change the extension in the file name from '''.svg''' to '''.png''' and press '''Save'''. Again, a window will pop up, but the default are fine. Press '''Save''' again, and you're done. | |||
Latest revision as of 22:33, 5 January 2011
Creating a new hackergotchi ribbon
This is a small tutorial explaining how to create your own hackergotchi ribbon. They're meant to be used on the Planet, to show your participation in a certain event (for instance, you're a student in the Google Summer of Code, or you're going to FUDcon this year...).
It's meant to be very easy to follow, even if you've never touched Inkscape before. If you need help or want someone to create it for you, don't hesitate to ask around at #fedora-design.
Examples
If you want to create a ribbon for a certain event, check first if it isn't already listed here. If you've created a new one, please let the Design Team know and we'll add it to the collection!
(The text may look odd on the wiki because the font is missing.)
Setup
First, download the exampe Media:HackergotchiRibbon.svg or use one of the examples above. Be sure to install the MgOpen Modata font! Use yum install mgopen-modata-fonts or download it from their website.
This tutorial will use Inkscape 0.47 to edit the SVG file and GIMP 2.6.8 to create the PNG image. Install them from the repositories or download it from the Inkscape website and GIMP website.
Using your own picture
Simply go to File -> Import or press Ctrl+I to import your own hackergotchi and place it somewhere above the ribbon. The size surrounded by the black borders is 130px by 130px and we try not to go above this size for hackergotchis.
Hold Ctrl while resizing your picture to keep the same proportions.
Editing the text
- Open the source file with Inkscape.
- If the frame isn't in the middle of the screen, press 5 to center and enlarge the page. Pressing 1 after that will zoom out to 100%.
- Simple double-click the text and edit it to your liking.
Changing the color
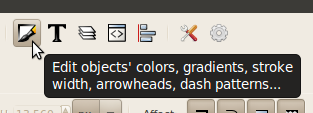
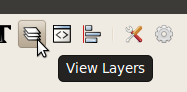
- On the toolbar, press the Fill and Layers buttons (both are shown below) to open the Fill and Stroke panel and the Layers panel on the right side.
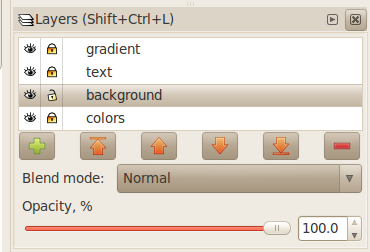
- Click on the lock icon in front of the "text" layer to lock it, then click the icon for the background layer to unlock it. In short, it should look like the screenshot below.
- Click on the ribbon to select the background image.
- Adjust the color wheel on the Fill and Stroke panel to your liking.
- If you want to use one of the official Fedora colors, select the background image and use the eyedropper tool on the left side to select one of the colors left to the canvas.
Exporting your image
Before we export, we should make sure the hackergotchi is pixel-aligned, otherwise it will look blurry. Check this by selecting your hackergotchi and checking the X and Y values in the toolbar. If there are not rounded to full pixels, make sure they are before you save it:
Now, save it. Close Inkscape and use GIMP to open it again. It will ask for some settings when you first open it, but the defaults should be fine. Once it's opened in GIMP, go to File -> Save As. In the next window, change the extension in the file name from .svg to .png and press Save. Again, a window will pop up, but the default are fine. Press Save again, and you're done.