Getting Started: The Stylesheets You Need, How They Work, and How to Use Them
The Fedora project's various web sites and web applications share, in at least some part, the very same stylesheets, icons, and other images in order to ensure a more consistent branding across fedoraproject.org, as well as to reduce the amount of redundant work our web developers need to do in order to put a site or application together.
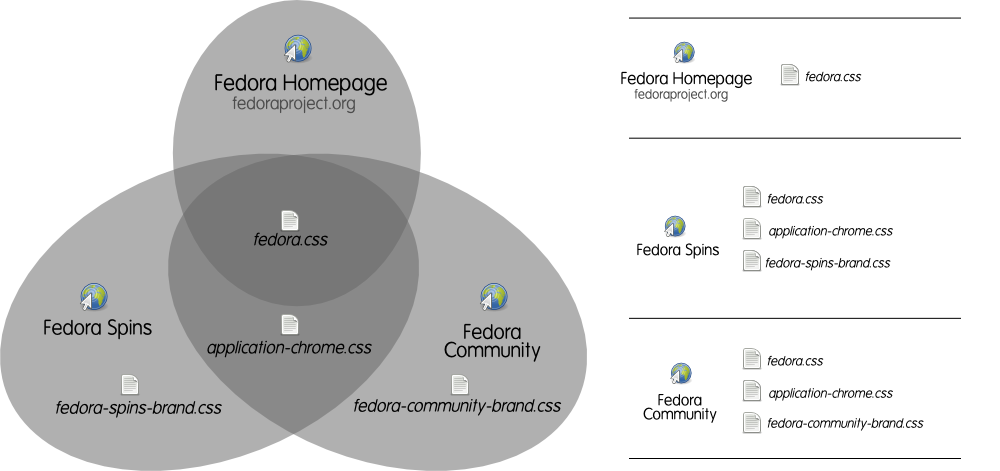
In the diagram above, you can see that all three web sites, fedoraproject.org, Fedora Community, and Fedora Spins share the common Fedora web template defined by the fedora.css stylesheet:
- Screenshots of Sites Using the common Fedora CSS Template
-
Fedora Community
-
fedoraproject.org Homepage
-
Fedora Wiki
The Fedora Web Template
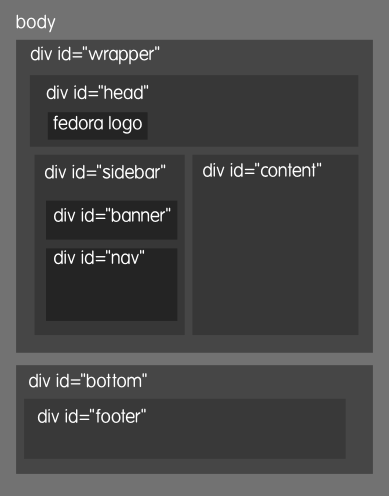
How do you use the common Fedora web template defined by fedora.css? What do you get from it? Quite a few things, actually. Let's take a look at the general page layout the fedora.css stylesheet is expecting from your HTML:
Download the SVG for this diagram
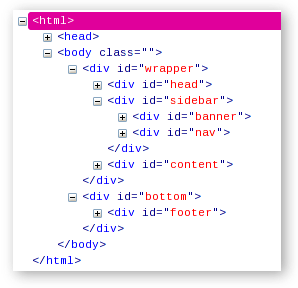
Here's how this hierarchy looks in Firebug, for those of you who prefer tree diagrams:
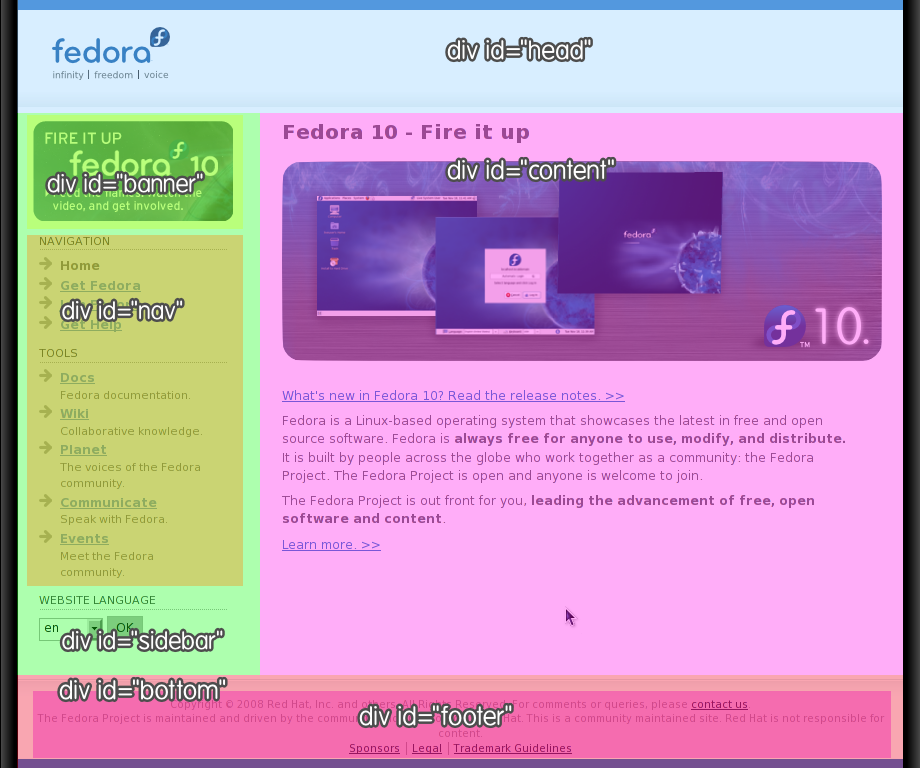
So how does this map to the actual page's appearance? Take a look at this sectioned-off screenshot of fedoraproject.org:
Download the SVG for this diagram