Contact Information
- Your name: Charith Lakmina
- FAS Account: charithhewage
- Fedora userpage: User:charithhewage
- Email Address: charithhewage@gmail.com
- Blog: techmoods
- Freenode IRC Nick: charithhewage
Why Fedora
Open source is my passion. As a final year undergraduate student, I have been using open source applications more than 3 years. Hence, fedora projects are my favorite choice. I prefer to work with fedora projects to improve my knowledge. Glitter Gallery is an open source Github for designers which was developed by fedora design team. So I decided to contribute for that project by improving the functionality and features to gain the success of the project. UX and UI designing are my key areas. So I am looking forward to connect with other professional designers to discover new ideas and concepts. Also I prefer to work as a team in every one of my projects. So working with fedora design team is a good opportunity to improve my team working skills. My aim is to be a long term contributor in several areas with fedora team.
Past involvement with Fedora/Open Source
I have experienced on several projects based on PHP, Ruby, Java, Javascript as well as many Open source frameworks/ libraries and Content Management Systems. I am really excited to contribute for a fedora project to improve my Open Source adventures.
As a starting point I have fixed some bugs and improvements to Glitter Gallery summer project which I expected to contribute. Also I hope to fix more bugs within the community bonding period before the summer.
Past participation in GSoC
I applied for the GSoC program last year, though I was not selected unfortunately.
Contribution to Fedora projects after GSoC
In my proposal I have suggested few enhancements to be implemented with Glitter Gallery. But this coding period will not be efficient to cover all those ideas. I have discussed with the project mentors who are provided by the fedora design team, UX/UI and Ruby professionals I know personally and also my University lecturers. I could collect valuable ideas from them. So I am willing to implement those ideas with Glitter Gallery to make full productive and successful saas application to the worldwide designers.
I am a hard worker and self-learner. I always read technical articles and blog posts related to various fields. I am currently following various types of fedora projects mailing lists. So I would like to use my full capacity to work with fedora team.
Why choose me
I participated for FOSS event which was conducted by Buddhika Kurera (User: Bckurera) when I was in my first year. Hence I have become a FOSS fan and I love to use Open source projects for my all purposes. This summer I would like to improve my skills working with fedora community. Since I am a self-learner, I know GSoC is the most successful learning program, where students can make lifetime connections around the world. I can spend 40 hours a week as the program requires. Also I use my best capacity to gain the success of the project. Some other relevant points:
- I have worked with Php, Ruby, Java and Javascript, and have experience in frameworks/libraries such as Codeignitor, Ruby on Rails, jQuery, jQuey as well as content management systems like Drupal (6, 7), WordPress and Joomla. I'm competent in HTML and CSS, and also I use GIT as a version controller to collaborate with other team members.
- I started communication about the project quite early, I would like to thanks for my mentors provided with this project.
- I take this program to be a nice starting point for a long-term connection with the Fedora community.
Project Proposal
An overview
- GlitterGallery is a free and open source Github for designers. This tool allows designers to create, share and collaborate their designing projects among the other developers and designers. This is a web based and saas application developed under Ruby on Rails Framework.
- In Modern industry most of designers use email and services such as Dropbox, Sparkleshare to collaborate with other Designers. This application provides a front end to manage the design process effectively by providing same workflow as GitHub model of create a repository and fork, Pull functionalities. Design team can work together in a same design and give their feedbacks with issue tracking.
- Initially the Glitter Gallery was aimed to Fedora design team and now they would like to give the opportunity to the other FLOSS designers to gain the high quality of their design projects by collaborating with Glitter Gallery.
- This proposal will discuss on how to improve the main functionalists of Glitter Gallery by integrating Sparkleshare which is a free and open source software that allows synchronize files and photos from your local computer to cloud. Also Proper SVG editing functionality using Magicmockup and Inkscape. Furthermore some functional impartments of Glitter Gallery.
Relevant experience
- I have started web development 3 years ago after I entered the university.
- I worked as a freelance web developer since then and developed my skills to suit the ever changing web industry. In 2013, I joined with Vesess as a part-time developer. Vesess is a pioneering web firm in Sri Lanka when it comes to web standards and web applications.
- I have been working on Hiveage which is developed under Ruby on Rails framework more than 2 years. In this project I have integrated several payment gateways such as Gocardless, PinPayments, Skrill and SecurePay. As well as I have developed an Administration section using Rails Engines for the above saas application. Furthermore I have been working on hiveage functional improvements as well.
- I have developed Internship management system for my University to manage student’s internship program. This project was developed under Ruby on Rails framework.
- I use GIT as a version controller to collaborate with other developers. Hence I have fair knowledge about GIT.
- I am working on Linux environments more than 3 years.
Final Deliverables
Largely, the summer goals would be to improve on Glitter Gallery, such that it includes:
- Core features (Higher priority):
- Sparkleshare functionality improvements with enabling local repo support.
- Improve the svg functionality using magic mockups and Inkscape.
- Improve the comments and history view mechanism.
- Proper project page by Improving the user experience
- Improve the Fork/ Follow mechanism to be more effective.
- Giving the users to access public galleries without Sign in or registration.
- Improving client side validation
- Introducing admin panel for Glitter Gallery (Rails Engine techniques will be used)
- Further Developments
- Introducing Organizational/ Company behaviors inside the Glitter Gallery.
- Improving Team feature with different user roles inside a same project.
- Effective events handling.
How I plan to implement the proposal
Projects overview
When considering the projects overview this can be visualized as follows. Currently each and every user should login before do any kind of task in the Glitter Gallery. But as mentioned above public features should be enable to all visitors without login process.
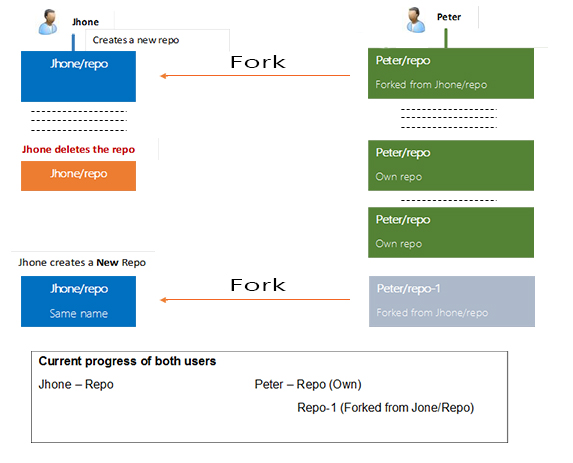
Fork feature
Currently there are some issues in fork feature in Glitter Gallery. The following diagram shows how fork feature works in GitHub.

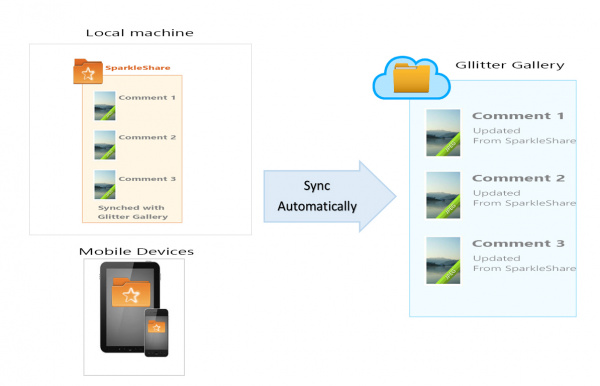
Sparkleshare is an open source client side software that allows uses to synchronize local files with cloud storage. This is a Git baked application and SparkleShare's support for both Android and iOS devices as well.
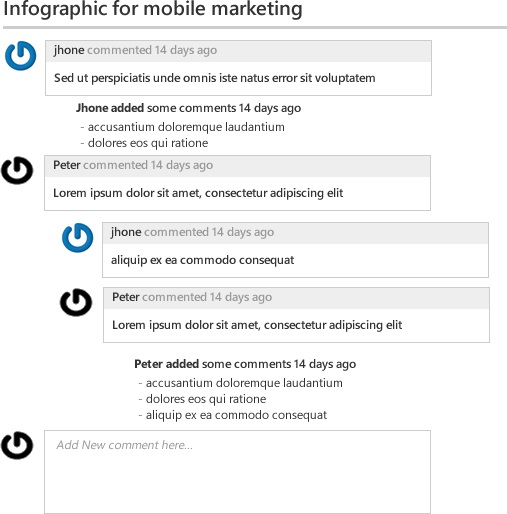
Better Comments and History view
Better Project views
I have designed some templates for project views and image slide show. By considering comments of mentors Sarupbanskota (User:Sarupbanskota) and Emily Dirsh (User:Emichan), I decided to change the templates and I expect to use Jeet.gs front end framework to design effectively. Here I have located my new designs for Glitter Gallery.
Technical details, tools and resources
- CanCan: this is an authorization library for Ruby on Rails which restricts what resources a given user is allowed to access (I have already integrated with Glitter Gallery).
- SparkleShare integration
- Integrate SVG-Edit : This will be used to implement SVG edit feature to designers. I hope to use Magicmockup library with Inkscape.
- Rails Engines: Engines can be considered as sub module applications that provide more functionality to the main application.
- Jeet.gs: Front end framework for html development
Timeline
Each iteration would be permitted up to two-three weeks. Hence I hope to contact my mentors to discuss the progress at least once a week. Also I expect to blog each finalized plan and progress in my blog.
- Community Bonding Period: Fix Small bugs and get more familier to the existing code.
Research individual modules and test further improvements Identifying resources and technologies to be used (Sparkleshare, Magicmarkups, inkspace etc..)
- I am currently learning Rails good programming practices and more testing on Rspec. I have already refactor the existing code as well
- First Iteration (May 25 – June 7): Improve the comments and history view mechanism.
- Second Iteration (June 8 – June 21): Improving the Fork/ Follow mechanism.
- Third Iteration (June 22 – July 12): Sparkleshare Integration
- Fourth Iteration (July 13 – July 26): SVG edit function improvements.
- Fifth Iteration (July 27 – Aug 9): Administration section implementation
- Sixth Iteration (Aug 10 to remaining): Fix any issues, write documentation and finalize the code